در ادامهی انتخاب ابزارهای مناسب برای جعبه ابزار، به یک ابزار جالب برخورد کردم: پری دریایی (mermaid)
برای انجام کاری نیاز داشتم تعدادی نمودار ترسیم کنم. نیازمندیهای مرتبط با آن به شرح زیر بود:
* ساده باشد
* ترسیم نمودار و به ویژه تغییر آن سریع باشد
* با ابزارهای برنامهنویسی یکپارچه باشد (بتوان از آن در مارکدان استفاده کرد)
* زیبایی هر چند مهم بود ولی اولویت اول نبود.
خیلی اتفاقی در یکی از جلسات کلاس مهندسی دیجیتال، استاد ابزاری معرفی کرد که وقتی آن را بررسی کردم، همان را انتخاب کردم. اسم این ابزار mermaid است. مرمید که برگردان فارسی آن “پری دریایی” است، ابزاری برای ترسیم نمودار و چارت از روی متن به شیوهی مشابه مارکدان (Markdown) است.
Generation of diagrams and flowcharts from text in a similar manner as markdown. Ever wanted to simplify documentation and avoid heavy tools like Visio when explaining your code? This is why mermaid was born, a simple markdown-like script language for generating charts from text via javascript.[۱]
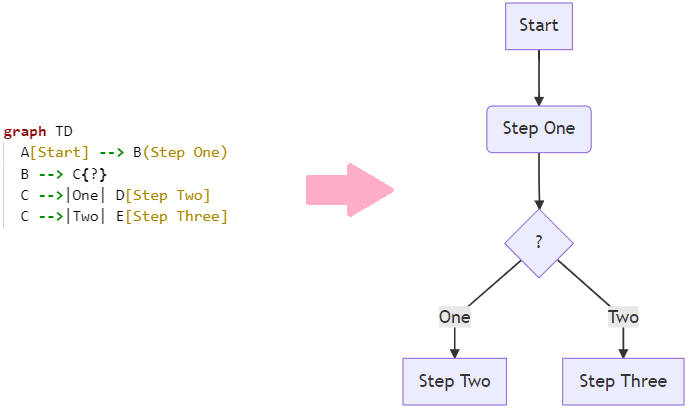
یک نمونه از توصیف متنی و خروجی مرمید را در شکل زیر میتوانید ببینید.
نکته جالب این است که شما میتوانید طیف وسیعی از نمودارها مانند نمودار کلاس، نمودار توالی و نمودار گانت را با این ابزار ترسیم کنید. شما در صورت نیاز حتی میتوانید بنمایه یا تم (theme) آن را تغییر دهید.
اگر میخواهید با مرمید به صورت آزمایشی کار کنید میتوانید از ویرایشگر آنلاین آن در این آدرس (Mermaid Live Editor) استفاده نمایید و برای یادگیری آن به سایت آن (Mermaid Site) مراجعه کنید.
و در آخر این که مرمید کاندیدا و برنده جایزه JS Open Source Awards در گروه “جذابترین کاربرد فناوری” (“The most exciting use of technology”) در سال ۲۰۱۹ شده است.
گزیده:
من
پری کوچک غمگینی را
میشناسم که در اقیانوسی مسکن دارد
و دلش را در یک نیلبک چوبین
مینوازد آرام، آرام
پری کوچک غمگینی
که شب از یک بوسه میمیرد
و سحرگاه از یک بوسه به دنیا خواهد آمد
زنده یاد فروغ فرخزاد




مهدی
۲۴ فروردین ۱۳۹۹ در ۱۳:۱۷سلام
من از Graphviz استفاده میکنم و از PlantUML زمانی که نیاز به ترسیم دیاگرامهای UML داشته باشم.